I just ran into this bug for the first time today.
In it, a select box appears through an element with you’ve positioned over it using a z-index.
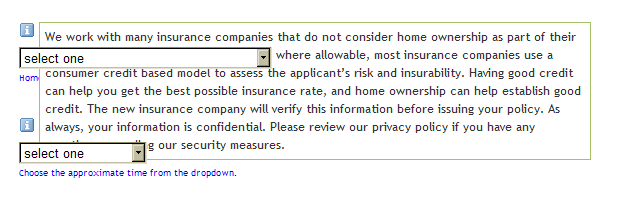
As an example take a look at this screenshot
This is a pesky problem in IE6 that has no simple solution.
So imagine my joy when I stumbled on this blog post linking to a jquery solution for the IE6 select box z-index bug!
You just download the bgiframe jquery plugin, and with a simple command apply the iframe fix to every element that you want to appear over select boxes. For me the code was this simple snippet
$(‘.tool_tip span’).bgiframe();
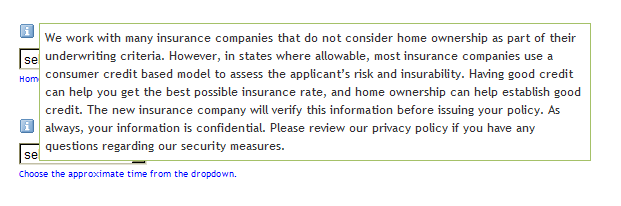
That was it … I refreshed the page and voila!
enjoy.